-
구글과 애플이 바라는 타이포그래피의 세계 : 구글의 Material 3읽자 2023. 3. 29. 22:42

UXUI 디자이너, 프로덕트 디자이너, 웹 디자이너 등 디지털 환경, 특히 웹과 앱으로 서비스되는 모든 것들을 다루는 디자이너라면 들어봤을 Material Design과 Human Interface Guidelines. 아마 이 둘은 방금 언급한 디자이너라면 꼭 읽어보라는 말들을 많이 들어왔을 겁니다. 저 역시도 그렇고요. 하지만 제대로 읽어본 적은 없어요. 엄청난 열의를 가지고 읽는 것 아니면 생각보다 재미가 없거든요.
이번에 여유가 생겨 이 기회에(Material 3로 업데이트 된 이후엔 아예 쳐다보지도 않았으니 겸사겸사) 구글과 애플은 어떤 지향점을 가지고 원칙들을 하나하나 세웠을지 살펴볼까 합니다.
제 디자인 역사의 97% 정도는 구글링이 차지합니다. 그러니 구글과 애플의 디자이너들이 세운 원칙들을 읽는다면 꽤나 괜찮은 랜선사수에게 가르침을 받는 것과 비슷한 학습 효과를 낼 수 있지 않을까요? 아무튼 구글과 애플이 바라보고 있는 타이포그래피들을 살펴보려 합니다. 일단은 구글의 Material 3부터 봅시다.
Material 3의 Typography
Overview
라이팅(Writing)의 높은 가독성, 텍스트의 심미성을 위해 타이포그래피를 사용하세요. Material의 기본 Type 스케일은 넓은 범위의 Use cases를 위해 대조적이고 유연한 스타일들을 갖고 있습니다.
구글이 가장 중요하게 내세우는 타이포그래피의 사용 목적은 높은 가독성과 텍스트 간의 심미성입니다. 또한, Typography Scale 간의 대비와 유연성을 강조하고 있습니다.
3 Takeaways
1. Variable Fonts는 Typography를 더 세심하게 컨트롤할 수 있는 새로운 기술입니다.
2. Typography는 Display, Headline, Title, Body, Label 5가지 Key Type으로 나뉩니다.
3. Design Tokens는 font, line height, size, tracking, weight를 포함해 다양한 기기에서 사용할 수 있는 결정력을 높일 수 있습니다.Variable Fonts
구글의 상징과도 같던 폰트인 Roboto, 가변 폰트인 Roboto Flex와 Serif 타입인 Roboto Serif가 업데이트되었습니다. 이제 Roboto를 가변 폰트로 활용할 수 있고 Grade, Width, Optical Size 등의 기준을 마음대로 커스터마이징 할 수 있습니다.
5가지 Key Type
Display, Headline, Title, Body, Label 5가지 Key Type은 다양한 Use cases들 간 더 강한 대비를 보여줍니다.
Typography Tokens
디자인 토큰에 Element의 스타일을 부여해 생산성을 높일 수 있습니다.
Fonts
구글이 자신들의 디자인에 전면적으로 사용하고 있는 폰트는 크게 3가지입니다. 안드로이드의 기본 타입페이스로 사용하는 Roboto, Roboto의 패밀리타입인 Roboto Serif, 현대-고대를 아우르는 언어 집합체인 Noto 패밀리입니다.
한국에선 아무래도 한국어를 지원하는 Noto Sans를 많이 사용하죠.
Type scale & tokens
Type Scale
Type Scale은 폰트 스타일들의 모음집입니다. 이 모음집은 앱(혹은 특정 프로덕트) 전반에 걸쳐 사용되고, 유연성이 보장되고, 일관적인 경험을 제공하며, 각 스타일에 따라 다양한 목적을 가진다는 특징이 있습니다. Material에는 15가지 스타일의 조합을 Type Scale로 지정하고 있습니다. 각각의 스타일들은 사용성(Display, Headline 등)을 기반으로 만들어졌고, 크기(Large, Small 등)에 따라 그룹화되었습니다.
Typography Tokens
사실상 프로젝트에서 가장 많이 참고될 것 같은 부분입니다. 토큰에는 font, line height, size, tracking, weight 등이 들어갈 수 있습니다.
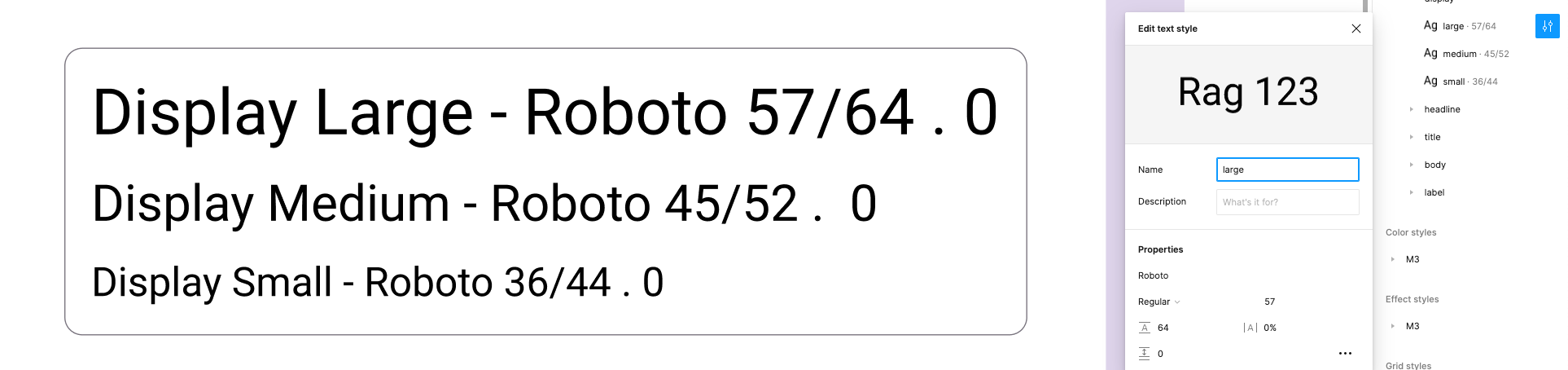
Display Large의 경우 구글에서 제공하는 디자인 키트를 보면 사진과 같이 스타일링되어 있습니다. 아마 스타일을 등록할 때 M3/display/large 로 이름을 지정하고 font: Roboto, font-weight: Regular, font-size: 57px, line-height: 64px로 등록했겠죠?

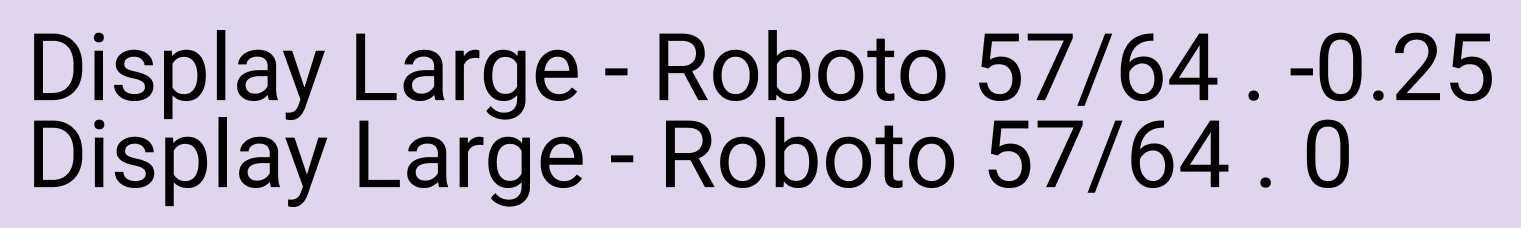
사진을 누르면 원본 크기로 볼 수 있습니다. 타이포그래피 토큰은 조금 형식이 다르게 생겼습니다. 하지만 어디까지나 텍스트로 그 의미를 전달했을 뿐, 본질은 똑같습니다. 시스템 토큰의 마지막 부분을 보면 각각이 무엇을 의미하는지 알 수 있습니다. 그런데 tracking의 경우는 분명 -0.25인데 피그마에서는 반영되지 않았네요.. 왜일까요?
역할 시스템 토큰 레퍼런스 토큰 기본값 Display Large md.sys.typeface.display-large.font md.ref.typeface.brand Roboto Regular md.sys.typeface.display-large.line-height - 64 md.sys.typescale.display-large.size - 57 md.sys.typescale.display-large.tracking - -0.25 md.sys.typescale.display-large.weight md.ref.typeface.weight-regular 400 
피그마에는 왜 tracking을 반영하지 않았을까? Material의 Design typescale은 brand와 plain 2가지 레퍼런스 토큰을 구별하여 사용합니다. 디자인에 두 가지 다른 타입페이스를 사용할 수 있기 때문입니다. Brand Typeface(md.ref.typeface.brand)는 Headline, Display같이 큰 폰트 사이즈를 가지는 스타일에 적합합니다. 반면 Plain Typeface(md.ref.typeface.plain)는 Body, Label같은 작은 폰트 사이즈를 가지는 스타일에 적합합니다.
Type scale 커스터마이징
특정 기기에 대응하기 위해 다른 사이즈의 Type이 필요할 때, Type Scale을 커스터마이징 할 수 있습니다. Material은 각각의 Key Type을 기반으로 하는 15개의 Type Scale을 사용합니다. 이 Type Scale들은 가장 자주 사용되는 Body가 기준이 됩니다.
화면에 렌더되는(=유저가 보는) 폰트의 사이즈는 임팩트있는 대비에 초점을 맞춰야 합니다.
물론 프로젝트에 꼭 Materiald이 제공하는 15개의 스타일을 다 집어넣을 필요는 당연히 없습니다. 프로젝트의 규모에 따라 정말 필요한 스타일들만 사용하면 되니까요.
아무튼 이 커스터마이징을 위해서는 이미 만들어둔 스타일에 font size, weight를 매칭하면서 적용할 수 있습니다. 그 뒤에 line height와 letter spacing(=tracking)을 조정하면 됩니다. 예를 들어, 굵은 폰트는 자간이 더 커야할 수도 있고, 영문을 사용할 경우 대소문자의 사용에 따라 행간이 달라져야 할 수도 있습니다.
Font size 단위
기본적으로 안드로이드는 sp라는 단위를, 웹에선 rem이라는 단위를 사용합니다. 1sp = 0.0625rem입니다. 15sp = 1rem이 되겠네요. 웹 브라우저의 기본 폰트 사이즈가 16px이니 미묘하게 다르긴 합니다. sp/16 = rem이라곤 하는데 사실 텍스트에 미친 사람이 아니면 이렇게까지 계산할 것 같진 않습니다.
15px = 15sp = 1rem
Letter spacing 단위
자간은 안드로이드에서 em, 웹에서 rem을 사용합니다. tracking의 px값/폰트 사이즈의 sp값 = letter spacing이라곤 하지만 역시 공식은 중요하지 않습니다.
조정 가능한 속성들
만약 Variable 폰트를 사용한다면 weight, grade, width, optical size를 조정할 수 있습니다.

출처 : Google Material 3 Weight
타입페이스의 전반적인 굵기를 정의하는 가장 중요한 속성입니다. 기본값은 Regular와 Bold입니다. 상황에 따라 적절한 Weight를 사용해야 합니다. 예를 들어, Body 텍스트에서는 너무 얇은 굵기를 사용해선 안 됩니다. 또한, 작은 사이즈의 폰트에서 너무 굵은 글씨를 사용해서도 안 됩니다.
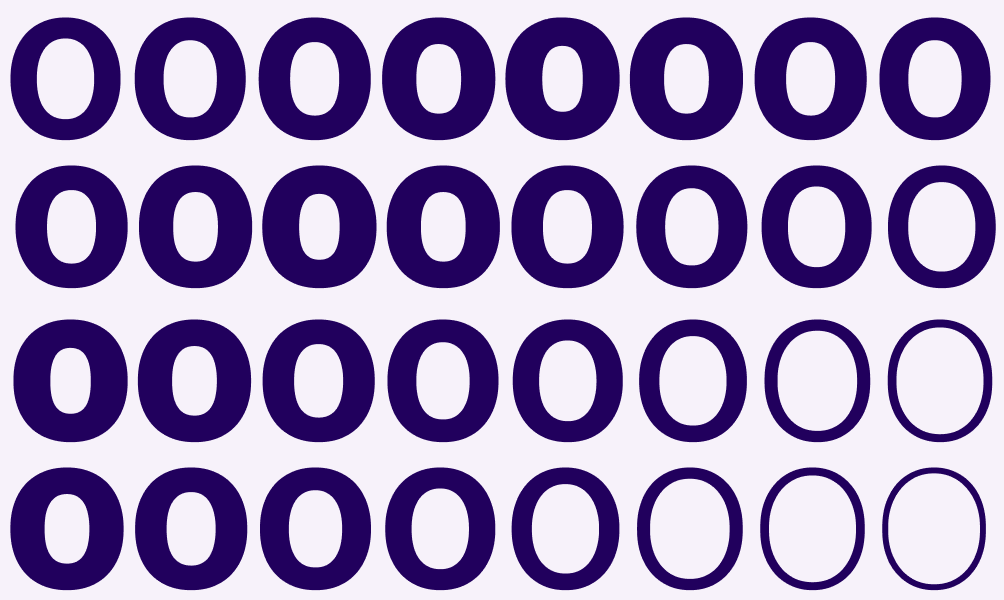
출처 : Google Material 3 Grade
Weight와 함께 타입페이스의 시각적인 굵기를 정하는 속성이지만, Weight와는 다릅니다. Grade는 Weight보다 더 세분화되어 있으며, 글자의 Width나 Line을 해치지 않고 변화를 줍니다. 라이트 모드와 다크 모드에서 같은 스타일의 텍스트라도 굵기가 다르게 보일 수 있는데, 이때 Grade를 조정할 수 있습니다. 또한, 텍스트 계산(reflow)을 하지 않고 강조할 수 있습니다.
출처 : Google Material 3 Width
타입페이스의 글자들이 각각 가로 공간을 얼마나 차지할지 정하는 속성입니다. 예를 들어, Label은 작은 width에도 많은 글자들이 들어가도 fit하게 합니다. 반면, top app bar 같이 텍스트가 들어갈 수 있는 공간이 한정되어 있다면 너무 넓은 width를 사용해선 안 됩니다.
출처 : Google Material 3 Optical Size
각각 다른 사용처에서 쓰는 것에 최적화된 속성입니다. 같은 Type Scale이라도 Optical Size를 조정함에 따라 구분이 달라지는 것이죠. Small 사이즈는 가독성을 높이는 것에 초점을 맞추지만, Large 사이즈는 복잡한 글꼴의 형태나 weight, width를 보여줄 수 있습니다. 즉, 사용하려는 목적에 따라 달라집니다. 예를 들어, Small 사이즈에서 Large 사이즈에 맞는 Optical Size를 사용하면 가독성이 떨어지겠죠.
Type 적용하기
질서(Hierarchy)는 font weight, size, line height, letter spacing에 따라 정의됩니다. Material에서는 역할에 따라 크게 Display, Headline, Title, Label, Body 5가지로 나뉩니다. 이 역할은 서비스 전반에 Typography를 얼마나 다양하게 사용하느냐에 따라 달라질 수 있습니다.

출처 : Google Material 3 Display
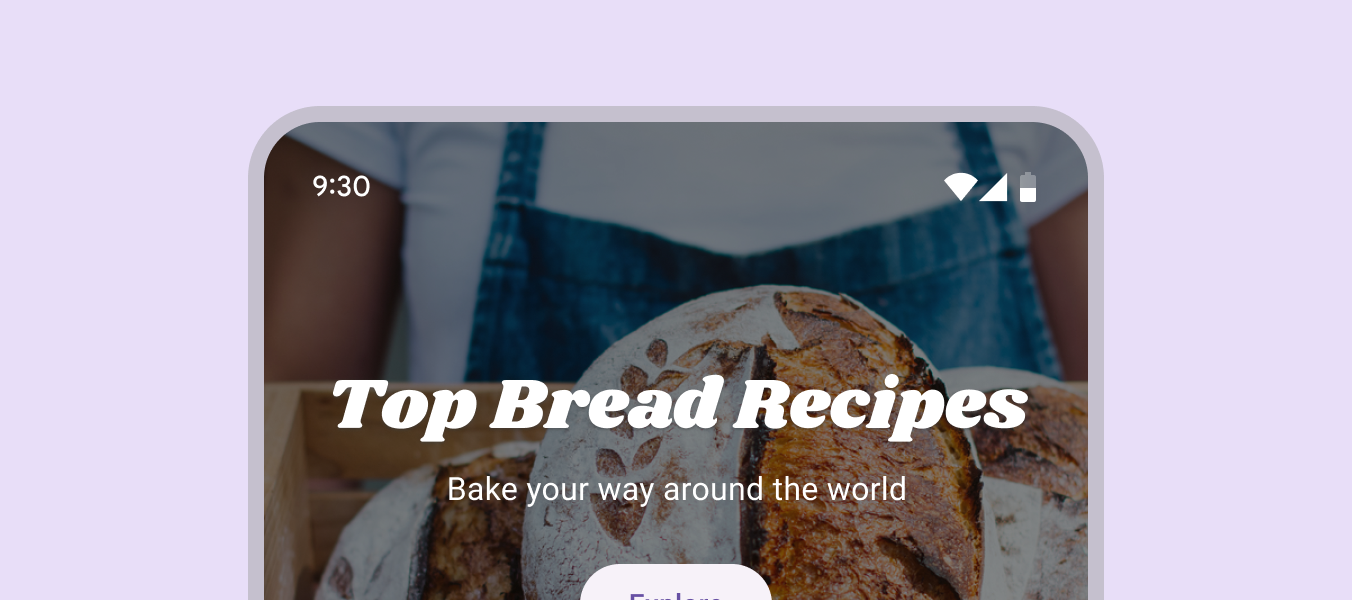
Display 안에서도 Large, Medium, Small 3가지 스타일로 나뉠 수 있습니다. Display는 화면에서 가장 큰 텍스트에 사용되며, 보통 이 가장 큰 텍스트는 짧고 중요합니다. 큰 화면에서 사용하기에 가장 적절합니다.(물론 모바일에서도 당연히 사용할 수 있습니다! 어떻게 정의하느냐에 따라 달라지는 거죠.) 강조를 위해 손글씨나 Serif 스타일을 사용해도 좋습니다.
출처 : Google Material 3 Headline
짧고, 강조를 강하게 해야하는 텍스트에 어울립니다. 특히, 모바일 같은 작은 화면에서요. 적절한 line height와 letter spacing을 통해 가독성을 유지하면서 강조를 해야합니다. 중요한 것은 Display보다는 1단계 낮은 위계를 가진다는 겁니다.
출처 : Google Material 3 Title
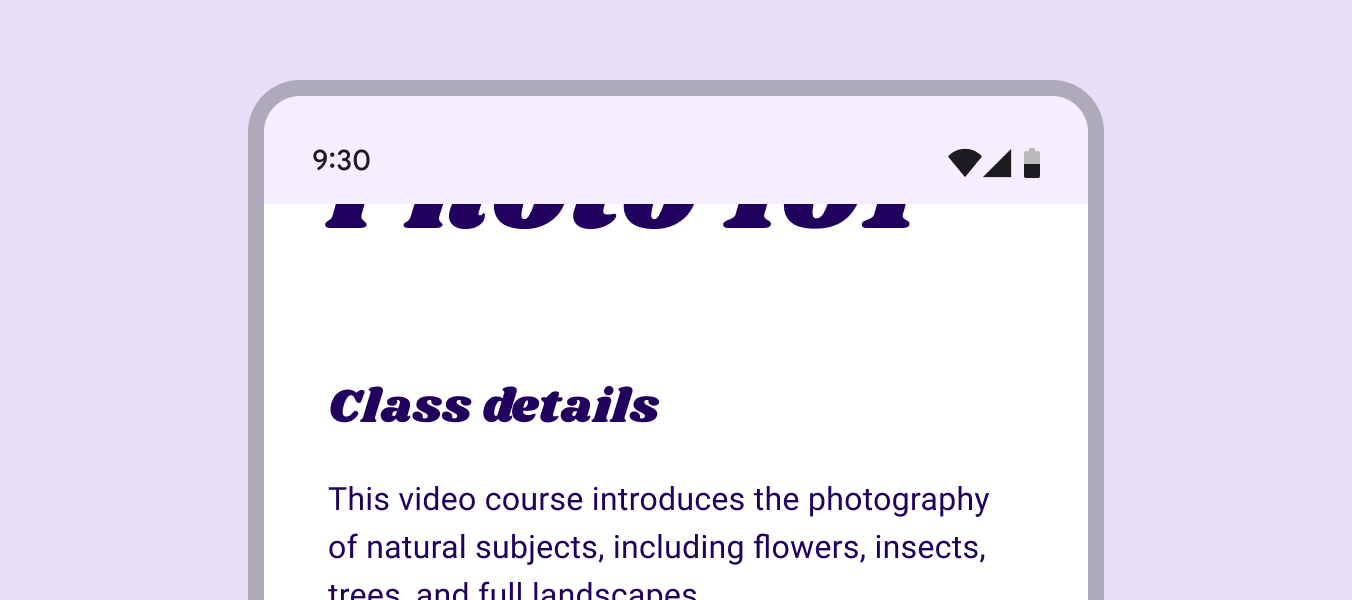
Headline보다는 덜 강조되어야 하는 텍스트에 쓰입니다. 하지만, 그렇다고 해서 Body처럼 길면 안 됩니다. HTML 태그로 치면 Display가 H1, Headline이 H2라면 Title은 H3 정도 되겠네요. Title은 앞선 Display, Headline보다는 덜 강조되어야 하기 때문에 장식이 들어간 폰트는 지양해야 합니다.
출처 : Google Material 3 Body
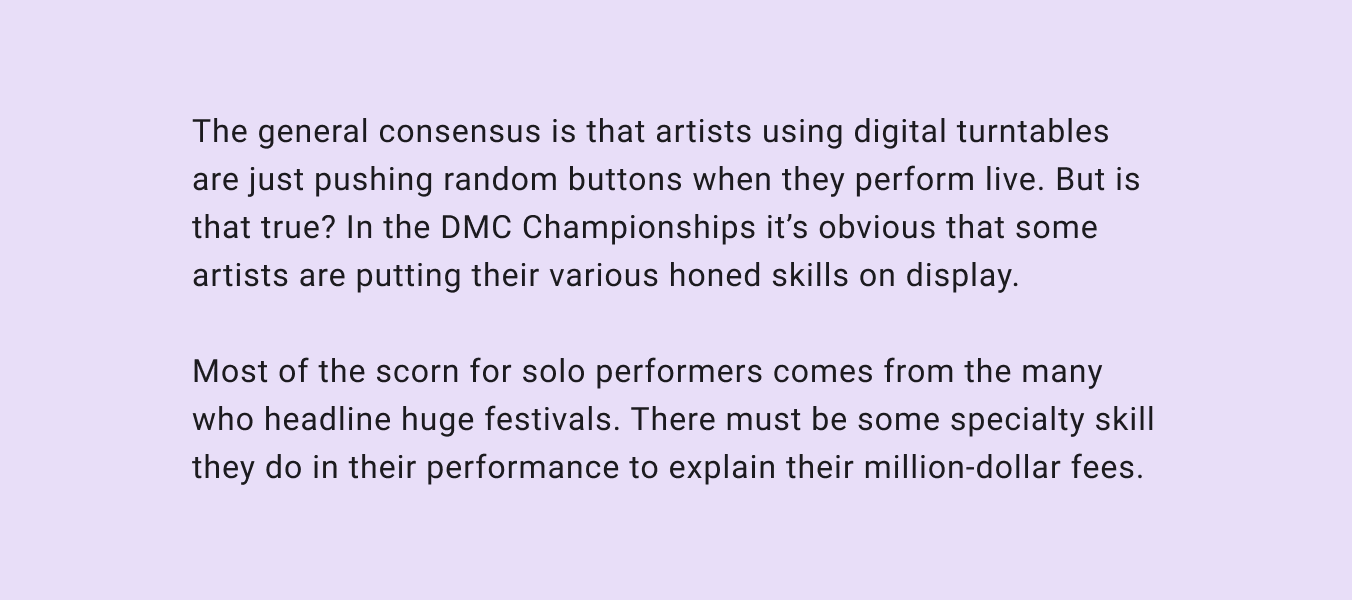
본문에 사용되는 텍스트 스타일입니다. 긴 호흡의 글이어도 편안하게 읽을 수 있어야 합니다. 가독성이 높아야 하기 때문에 당연히 장식이 들어간 글꼴을 사용해선 안 됩니다.
출처 : Google Material 3 Label
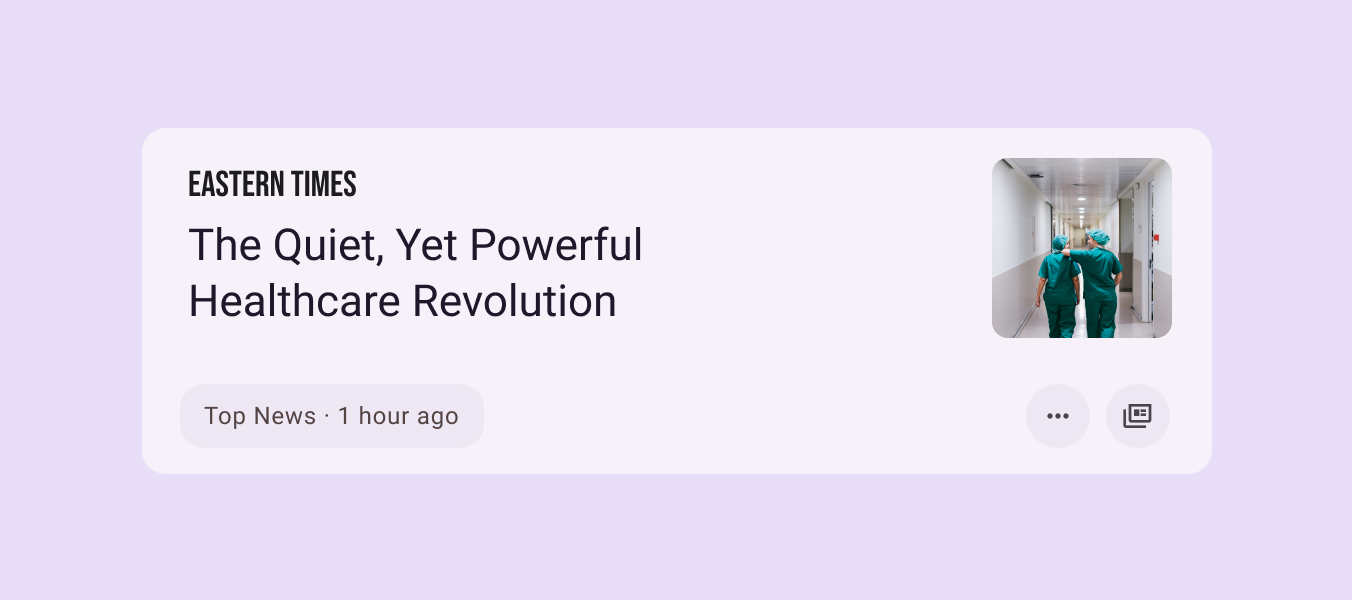
Body보다 더 작은 텍스트 스타일로, 일반적인 텍스트보다는 특정한 기능을 가진 채 사용됩니다. 예를 들면, 컴포넌트 내부에 사용되는 작은 텍스트들이 있겠네요. 음악 앱의 남은 재생 시간이나, 네비게이션 바의 텍스트같은 곳에 사용되기도 합니다.Typesetting
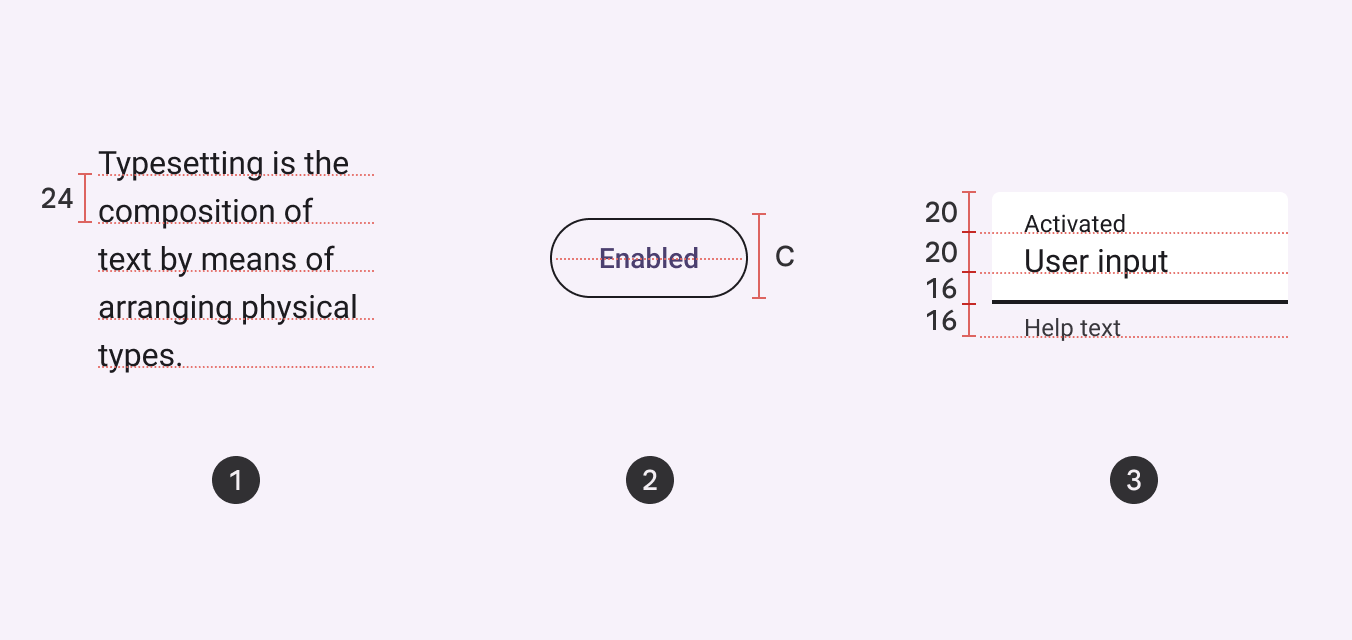
어떤 사이즈의 텍스트든 가독성을 확보하기 위해서는 padding, bounding box, baseline을 설정해야 합니다.

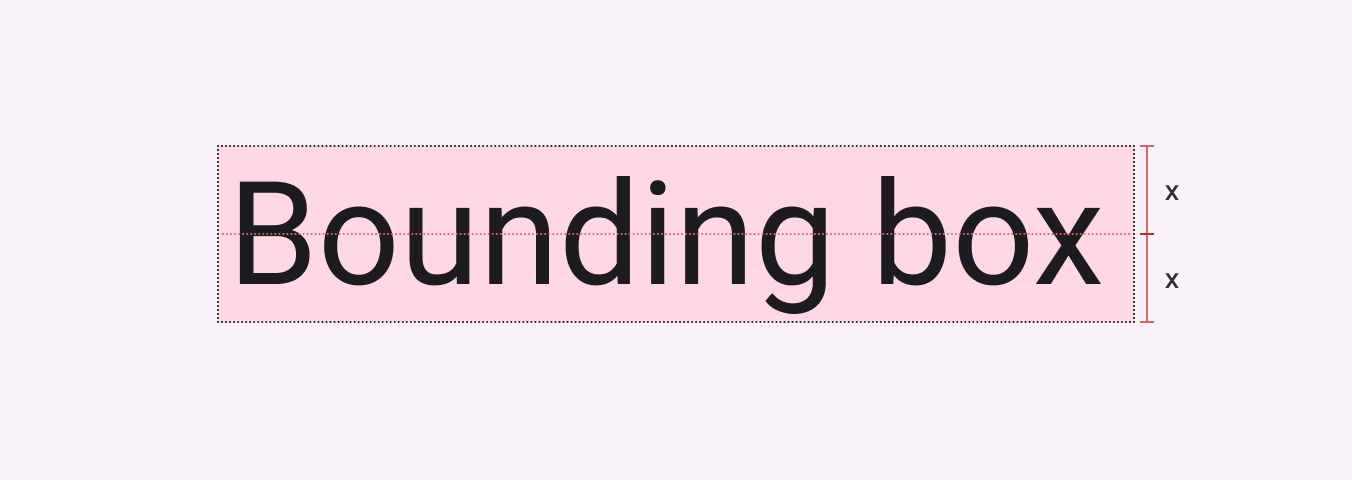
출처 : Google Material 3 Bounding Box와 Padding
bounding box는 line height와 같습니다. CSS에서는 half-leading이라는 이름을 사용합니다. bounding box의 높이는 line height에 따라 달라집니다.
Padding은 UI 엘리먼트끼리의 공간을 말합니다. 이미지와 bounding box 사이가 될 수도 있겠죠. bounding box의 내부 가장자리와 텍스트가 될 수도 있습니다. 다만, CSS에서 말하는 UI 엘리먼트끼리의 공간은 Margin이며, UI 엘리먼트 1개의 내부 여유 공간을 Padding이라고 부릅니다.UI 엘리먼트 간 적절한 거리를 확보해 정렬해야 가독성을 확보할 수 있습니다. 아래는 '적절한 거리'를 활용한 예제입니다.

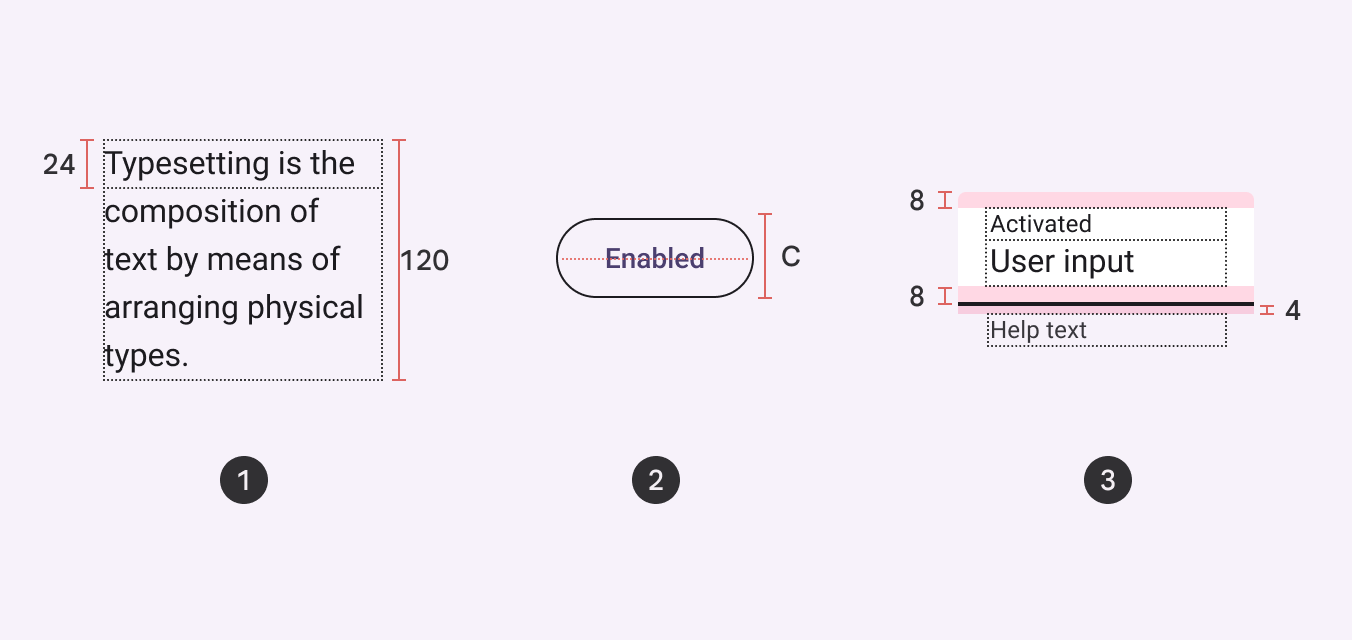
출처 : Google Material 3 1. line height를 조절해 bounding box의 높이를 조절한 예제입니다. 텍스트 간 행간이 넓어져 가독성을 확보했습니다.
2. top, bottom의 padding을 똑같이 주고, 텍스트를 가운데에 정렬해 가독성을 확보한 예제입니다.
3. bounding box의 높이를 확보하고, top과 bottom의 padding을 조절해 가독성을 확보한 예제입니다.
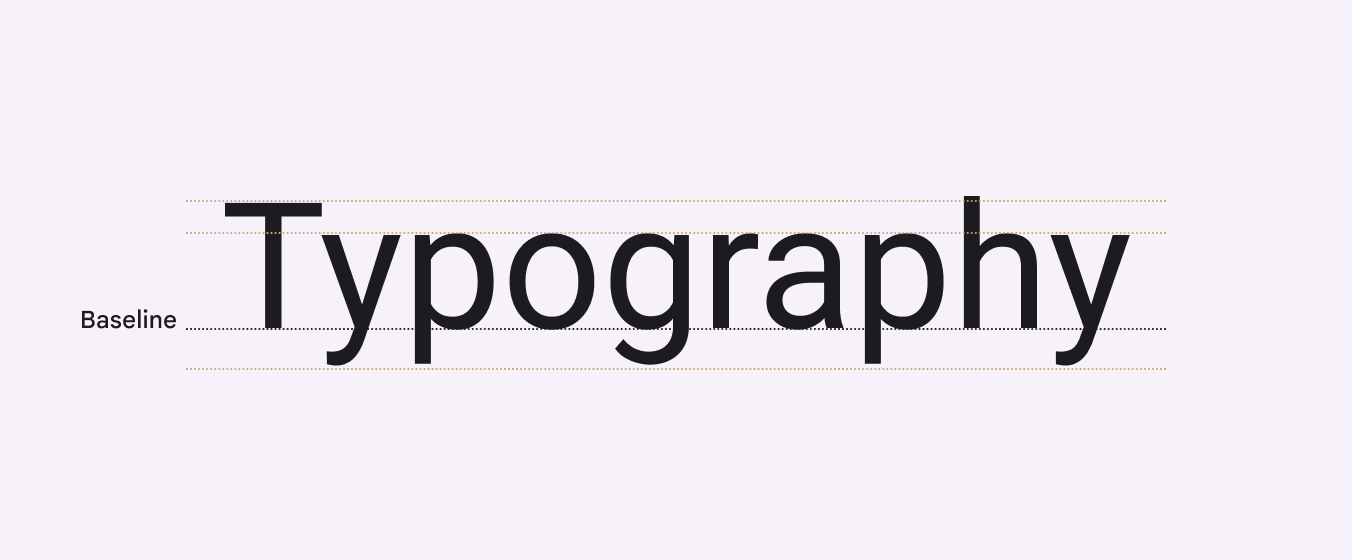
출처 : Google Material 3 Baseline
텍스트와 엘리먼트의 거리를 측정하는 기능을 하는 보이지 않는 선입니다. baseline 간 간격을 적절하게 조정해 가독성을 확보할 수 있습니다.아래는 예제입니다.

출처 : Google Material 3 1. 텍스트 1줄의 baseline부터 다음 줄의 baseline까지를 측정한 line height입니다.
2. 텍스트의 baseline과 엘리먼트의 거리를 측정해 가운데 정렬을 하지 않고, 엘리먼트를 기준으로 가운데 정렬했습니다. (항상 baseline이 기준은 아니라는 것을 보여주려는 것 같습니다.)
3. 텍스트의 baseline과 기준점의 거리를 측정해 활용했습니다.가독성 확보하기

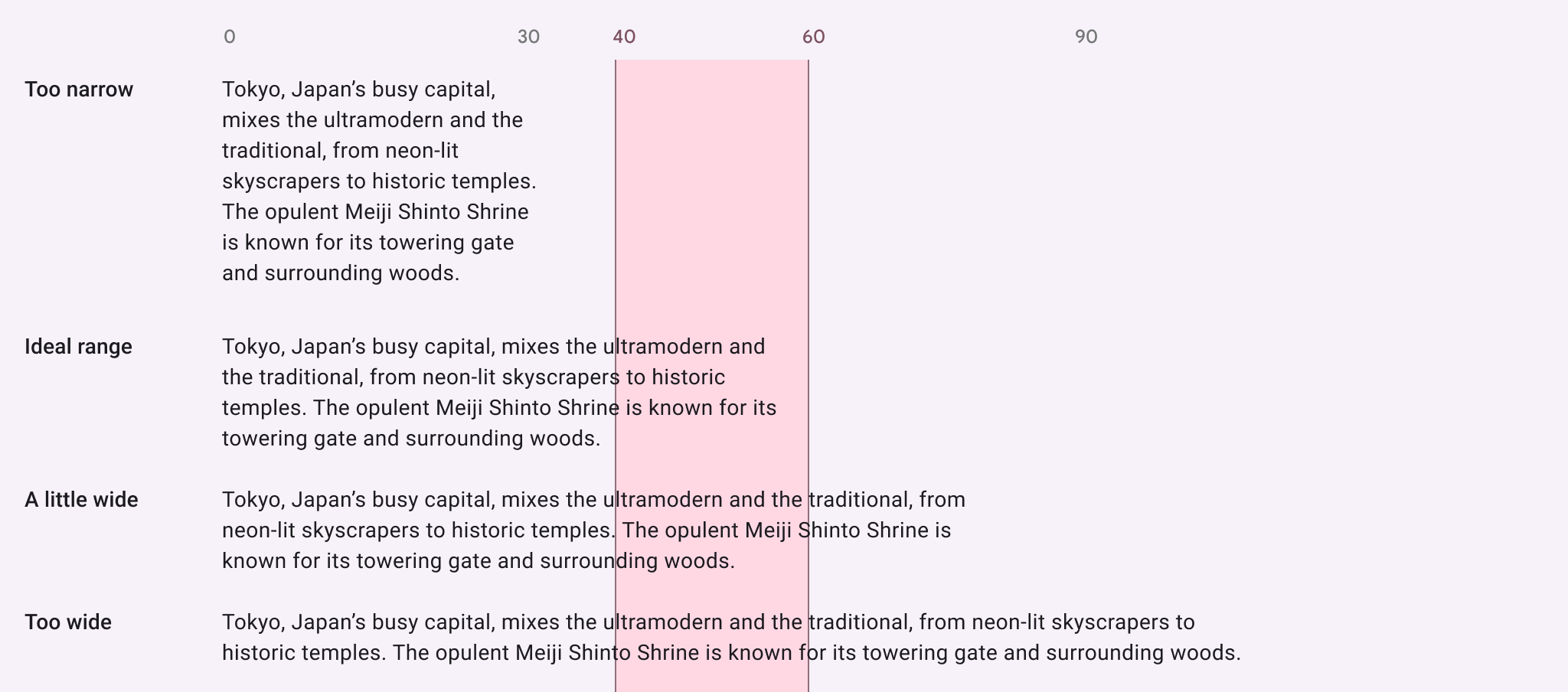
출처 : Google Material 3 Line Length
한 줄에 얼마나 많은 양의 텍스트가 들어가느냐를 나타내는 용어입니다. 영문 기준으로 40자에서 60자가 들어가면 적절합니다. 한국어는 모바일 30자, PC 40-60자 정도가 적당하다고 합니다.
출처 : Google Material 3 line height
텍스트의 각 줄 간의 거리입니다. 폰트의 사이즈와 직접적으로 연관됩니다. 즉, 개발과도 직접적으로 연관되니 개발 문서를 보는 것이 실무에서 더 도움이 됩니다.아이콘과 텍스트 함께 사용하기

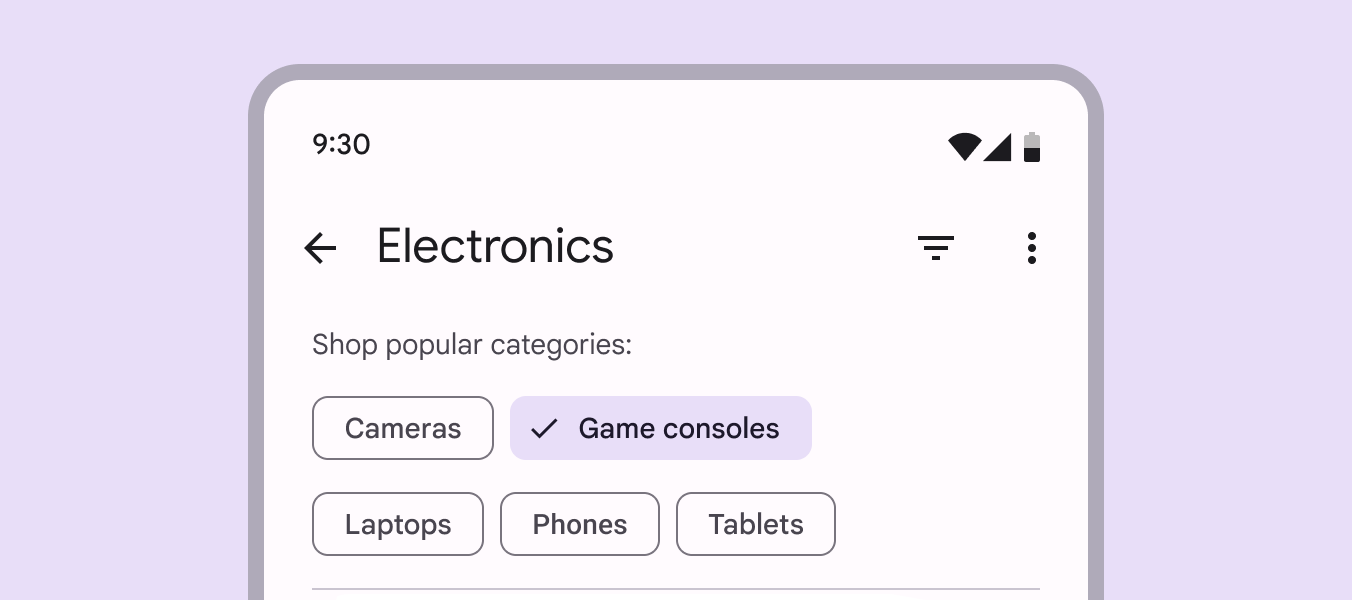
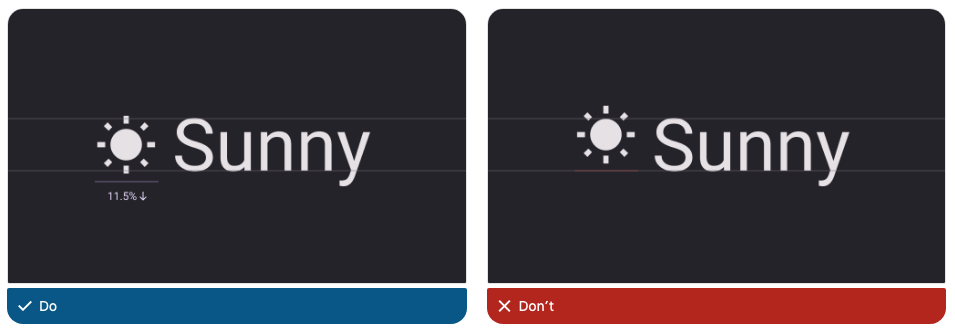
출처 : Google Material 3 당연하지만 아이콘이나 텍스트 둘 중 하나가 크게 강조되어선 안 되며, 정렬이 잘 되어있어야 합니다.
접근성

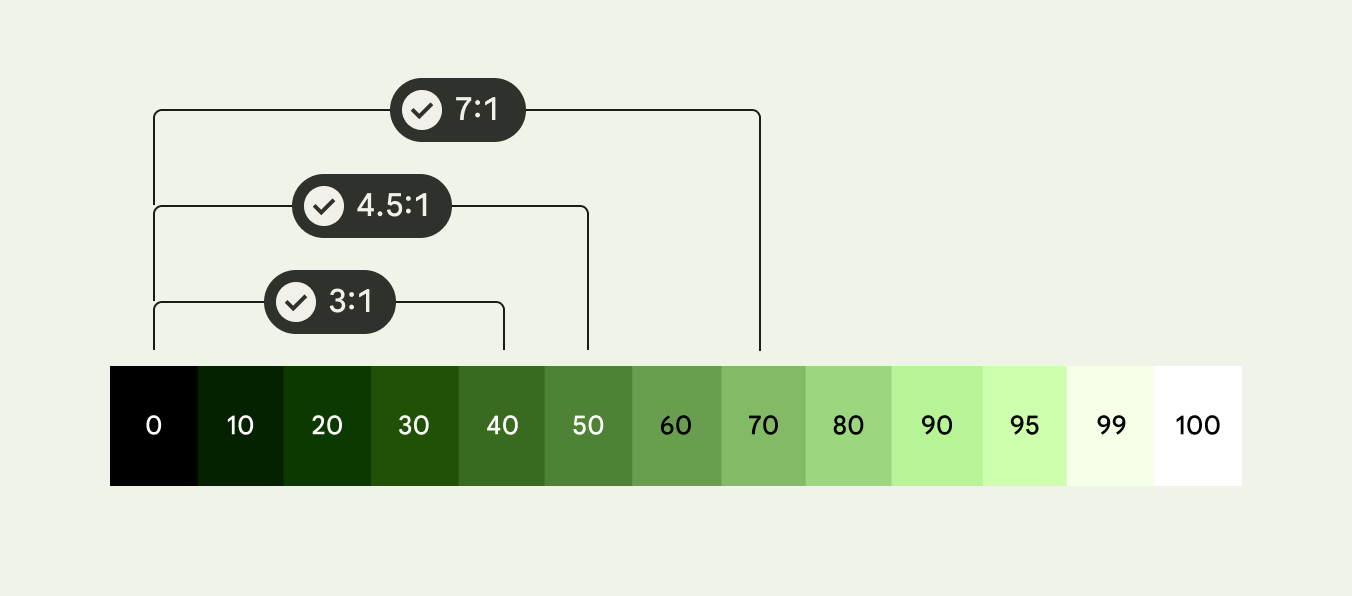
출처 : Google Material 3 배경과 텍스트 간 적절한 컬러 대비를 이뤄야 합니다. 컬러 대비 테스트는 여기서 할 수 있습니다.
결론
1. 구글은 각각 3가지 스타일을 가진 5가지 Key Type을 기준으로 Typography 시스템을 구축했습니다.
2. 프로덕트를 만드는 메이커의 상황에 따라 Size, Weight, Line height, Letter Spacing 등을 조정해 커스터마이징 할 수 있습니다.
3. 적절한 여백 조절을 통해 가독성을 확보하는 걸 중요시 여겼습니다.
4. 의미 전달을 확실히 하기 위해 아이콘을 함께 사용했습니다.
5. 배경과 텍스트의 컬러 대비를 조절해 접근성을 높였습니다.어쨌든 중요한 건 가독성인듯합니다. 아무래도 텍스트는 프로덕트 내부에서 비중이 높은 부분이라고 봐도 과언이 아니니까요.
'읽자' 카테고리의 다른 글
구글과 애플이 바라는 타이포그래피의 세계 : 애플의 Human Interface Guidelines (0) 2023.03.30